Introduction
This section describes the user interface and how to work with documents.
Interface
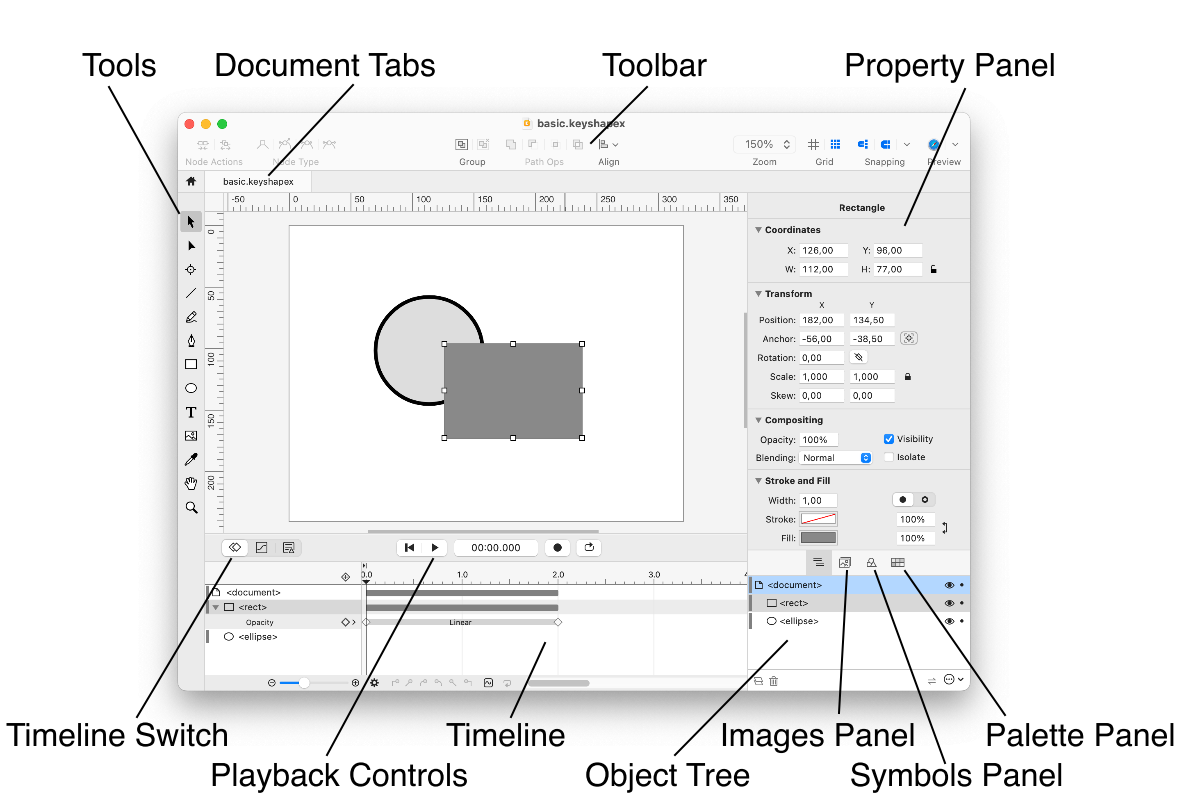
Keyshape uses toolbars and panels as shown below.

Tools - drawing and editing tools
Document Tabs - Home tab and a tab for each open document. The Home tab has shortcuts to recently opened documents and templates.
Toolbar - modify nodes, modify objects, snap and preview
Property Panel - set properties for selected objects
Timeline Switch - switch for Timeline, Graph, and Log panels. The Timeline displays animation keyframes, the Graph view displays value graphs and the log panel displays errors and warnings, such as compatibility issues or missing images and fonts.
Playback Controls - manage the animation time and playback
Timeline - shows keyframes for objects
Object Tree - all objects in a tree structure
Images Panel - manage bitmap images
Symbols Panel - manage symbols
Palette Panel - manage swatches
Interface Tips
- You can change values in numeric input fields by dragging with the mouse over the up and down arrows. Holding down the Shift or Option key modifies the rate of change.
- Math operators (+-*/) can be used in numeric fields, e.g., "(1+5)/3"
- When you move the mouse cursor over the canvas, the canvas will automatically receive focus so that keyboard shortcuts can be used to move objects.
Creating New Documents
The easiest way to create a new document is to select a template on the Home tab. You can also create a new document by choosing the File > New menu command.
Once you have created the document, you can adjust its dimensions, frame rate and title by choosing the File > Document Properties menu command or by selecting the document object in the Object Tree.
Opening Existing Documents
For quick access to earlier work, the Home tab lists recently opened documents. To open other documents, choose File > Open and select a file.
You can open Keyshape or SVG documents. Note that some SVG features, such as SVG filters or CSS stylesheets, are not supported.
If the document has linked images, you will be asked to allow access their folders. You can change the application Settings to allow permanent access to folders.
If the document has missing images or fonts, the Log Panel will display them. Select the log lines to see which objects are affected.
Importing SVG and Other Formats
SVG and other file formats can be imported for editing by opening them with the File > Open menu command.
By default, Keyshape supports importing SVG documents, but plugins can be used to add support for other file formats.
Saving Documents
You can save your work as a Keyshape document, which stores all the objects and embedded images in a single file.
By default, Keyshape documents are stored and compressed as standard zip archives. The file extension is .keyshape.
It is also possible to save uncompressed plain text Keyshape documents. Their file extension is .keyshapex. Plain text files are great for version control systems, third party tools, and manual tweaking but they are also larger. To reduce file size, avoid embedding images and converting text to paths.
Keyshape documents are based on the standard SVG file format with a few custom additions, like animations.
Managing Document Properties
You can modify the following document properties by selecting the document object in the Object Tree.
- Document Dimensions - the width and height of the drawing area in pixels.
- Responsive - enabled if the document expands to fit its container in web browsers. In SVG files, this sets or clears the width and height properties.
- Opacity - the opacity of the entire document.
- Background - the background color of the document. By default, the background color is transparent black. If you change the color, remember to change the alpha value to make the color visible.
- Transparency - a solid color or checkerboard pattern to indicate transparent pixels. The default value is white, so transparent pixels look white, just like on web pages.
- Title - the title of the document. When the document is embedded on a HTML page, the title is often shown as a tooltip.
- Description - accessible, long-text description of the document.
- Fps - the frame rate is only used as a guide for animations. It is not used in the final presentation when the document is viewed in a web browser. If you export the document as an animated GIF, MPEG-4 or image sequence, then the document frame rate can be used as the exported file's frame rate.
- Time Display - the format to display times. The options are:
- Seconds - times are displayed as mm:ss.nnn, where mm is minutes, ss is seconds and nnn is milliseconds.
- Timecode - times are displayed as hh:mm:ss:ff, where hh is hours, mm is minutes, ss is seconds and ff is frames.
- Frames - times are displayed as frame numbers.
- Start Frame - number of the first frame if times are displayed as frames. This is usually set to 0 or 1.
- Play Range In - start time of the play range.
- Play Range Out - end time of the play range. This can also have a special value "Automatic" to use the last animation time in the document or "Infinite" for an infinite play range.
- Default Easing - the easing curve used when keyframes are added to animations.
- Browser Preview and Compatibility - the format to use when Preview in Browser is selected. The format is also used for browser compatibility checking.
To resize the document and its content, select the action button in the Document Dimensions section and choose the Resize Document Content... option. A dialog opens for new dimensions. If the aspect ratio of the new size doesn't match the aspect ratio of the old size, then the Align content to option can be used to choose how the content is placed on the new document: at the start, center or the end of the document.
Panning and Zooming
There are several ways to pan the canvas:
- Drag on the canvas with the Hand tool.
- Press down the space bar to quickly access the Hand tool and drag on the canvas.
- Use two-finger scrolling on the trackpad.
- Use the mouse wheel to pan the document vertically. Shift-mouse wheel pans horizontally.
There are multiple ways to zoom in and out:
- Click with the Zoom tool to zoom in and Option-click to zoom out.
- Select an area with the Zoom tool to zoom in to that area.
- Option + two-finger slide to zoom in and out.
- Pinch gestures to zoom in and out.
- If you have a mouse with a scroll wheel, then hold down the Option key and use the mouse wheel to zoom in and out.
- Double-click the icon of an object in the Object Tree to zoom in to that object.